Usando Bootstrap 3.3.5, Font impressionante 4.2 ASP.Net MVC Com aplicação 4 Sample para iniciantes
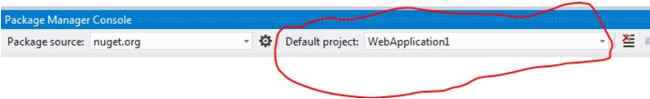
1/13/2017Desenvolvimento de web sites que respondem tornaram-se muito fácil graças à Bootstrap. É um open-source HTML, CSS e JavaScript quadro. Antes de iniciar um projeto, você só precisa adicionar as referências Bootstrap. Se você estiver usando a versão mais recente Bootstrap, para obter os melhores resultados, é melhor que você também usar as últimas bibliotecas jQuery. Isso ocorre porque alguns componentes não funcionam nas antigas bibliotecas jQuery. ( http://getbootstrap.com/ ). Font impressionante é um conjunto de ícones especialmente concebidos para sites e aplicações. Ele contém a sua própria folha de estilos também. Também é compatível com leitores de tela, vetores e ícones e pode ser escalada a todo o tamanho. ( http://fortawesome.github.io/Font-Awesome/ ). Quando você baixar manualmente vários pacotes e instalá-los para fins de desenvolvimento de vários problemas podem desenvolver-se. Estes problemas podem ser facilmente evitado usando o gerenciador de pacotes NuGet. O gerenciador de pacotes NuGet permitirá que você muito simplesmente adicionar ou remover vários pacotes em seu projeto, sem quaisquer conflitos. Você só precisará selecionar o que é o projeto.Posteriormente, utilizando o NuGet, com uma única linha de comando que você pode instalar outros pacotes para o seu projeto ( https://www.nuget.org/packages ).
- Instale-Package jQuery
- Instale-Package Bootstrap

A maior vantagem de Nuget é ele gerencia dependências quando ele está sendo instalado. Antes de instalar outros pacotes NuGet vai ver se existem dependências e irá baixar e instalar esses pacotes, bem automaticamente. NuGet também suporta gestão de conflitos, portanto, se dois pacotes depende de várias versões de um pacote semelhante, NuGet irá identificar o correto e irá instalar apenas essa. Passo 1

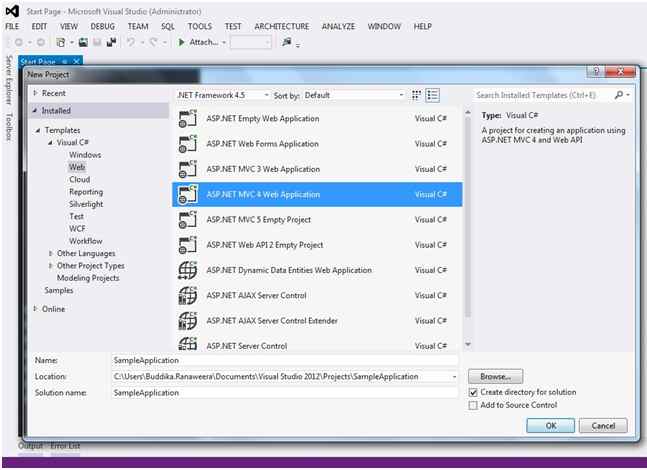
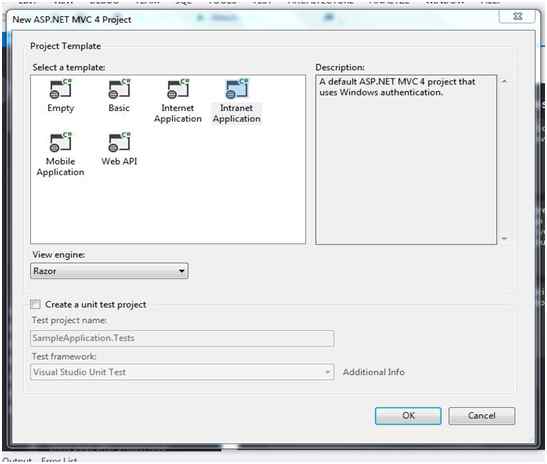
Abra o Visual Studio e ir para novos projectos no âmbito do Visual C # categoria e selecione Web e selecione MVC 4 Aplicação Web. Em seguida, selecione Aplicativo de Intranet. Passo 2


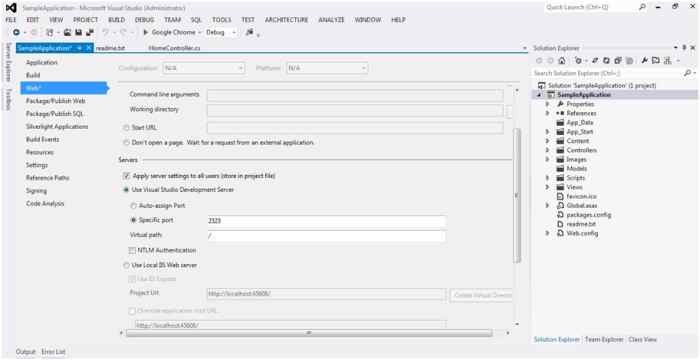
Ir para projetar Propriedades e, em seguida, primeiro clique na guia Web e, em seguida, clique na caixa de seleção marcada porta específica e, em seguida, digite o número de porta específico do site necessário para executar. Passo 3

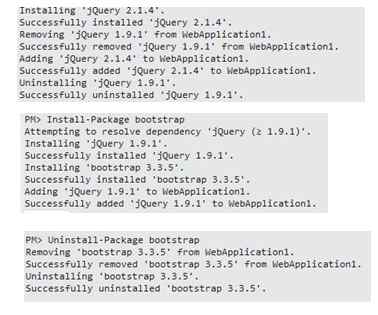
Depois de abrir o projeto, em seguida, ir para o Console Packager Manager e digite os seguintes comandos:
- Instale-Package jQuery
- Instale-Package Bootstrap
- Instale-Package FontAwesome
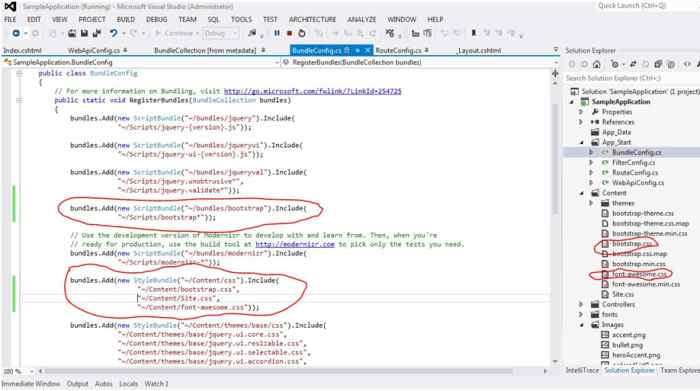
Confira os scripts e pasta de conteúdo para ver se os arquivos instalados agora estão lá. Passo 4
. Depois disso, adicione o CSS recém-instalado e referências JavaScript para o arquivo “BundleConfig.cs”Agora você está pronto para desenvolver um novo web site responsivo interativo! (Importante: adicione a seguinte linha à sua página _Layout <head> tag Sem essa linha. você não será capaz de ver a capacidade de resposta em dispositivos móveis.

- <Meta name = “viewport” content = “width =-largura do dispositivo” />)
Passo 5
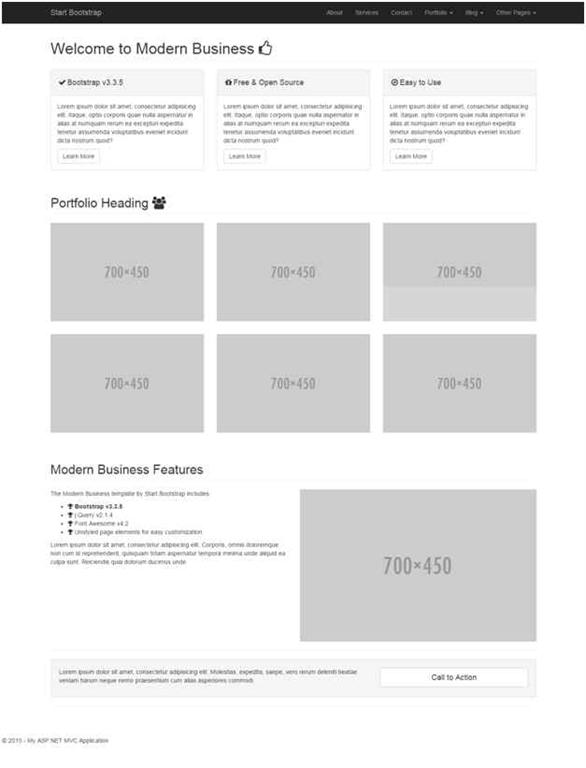
Para a página _Layout adicione o seguinte código (o código fonte está anexado abaixo). Normalmente, quando você adicionar algo na página _Layout ele herdará todas as outras páginas também. Passo 6
Para uma página Índice adicionar o código seguinte (o código fonte está anexado abaixo). Passo 7
Em seguida, executar o projeto.